CSS Selectors and how it works and how to use them efficiently.
CSS Selectors[ Universal Selectors(* selectors),Class and id Selectors[.,#]...etc]
CSS is a makeup artist for HTML pages that helps to look beautiful skeletons (HTML). For humans when God creates us at that time we couldn't tell god " please make this part of my Body beautiful or please increase my height this much etc. But as a creator of a website or as developers we have the power to make some websites beautiful by adding some properties to them. For that, we need to be a bit selective. For that, we have to learn about CSS selectors.
Universal Selectors
Individual Selectors
Class and id Selectors
And Selectors(Chained)
Combined Selectors
Inside an Element selectors
Direct Child Selectors
Sibling selectors
Universal Selectors: Every browser have some default properties to modify those properties or to use some of the property universally we use this selector. For example, if we consider our html page as a canvas then we can decide that canvas will be red or black or grey or how the whole page's font will look etc.

Individual Selectors: It will select all the sementics tags. For example in your webpage you want that all the paragraphs (p tags) or list items will have background-color: grey so if your page contains 100's <p> tags or li tags, they will acquire this grey property.

Class and id Selectors: Class: It will select everything in the HTML file if a tag uses this class. It starts with a dot (.). In this bellow example if some tags use this warning class they will get a background color and the text color will be white.

Id: It will select a particular item in the webpage, ideally it should be unique if you don't give it unique it will also work for the forgiving nature of HTML, incase of javascript DOM manipulation it will not work that time it will be a problem. It starts with (#).

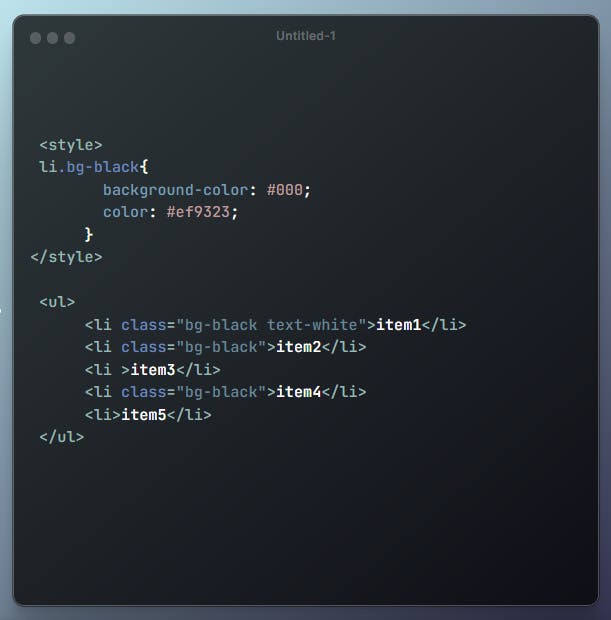
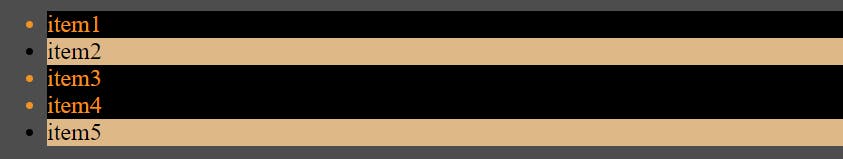
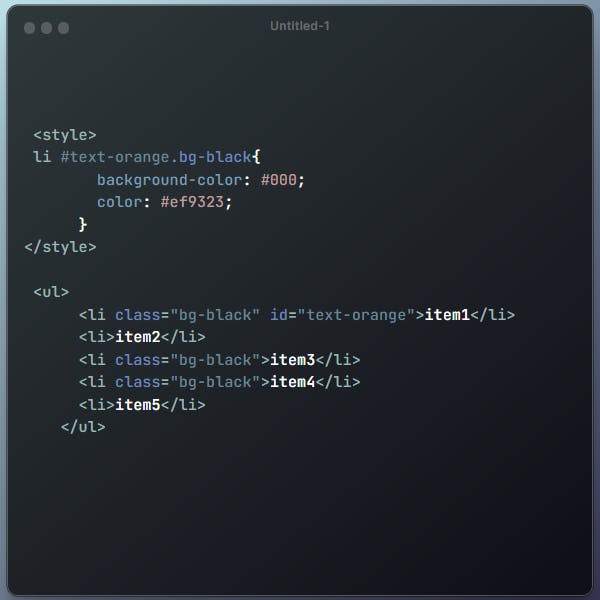
And Selectors(Chained): If we go to a shop then often we asked for give me this and this same like that we can chain it up with multiple properties. And you may ask why don't we use a name like bg-blacktext-orange it will be harder to identify when you write tons of line css I will show you an interesting thing via some snippets

this snippet will produce this output

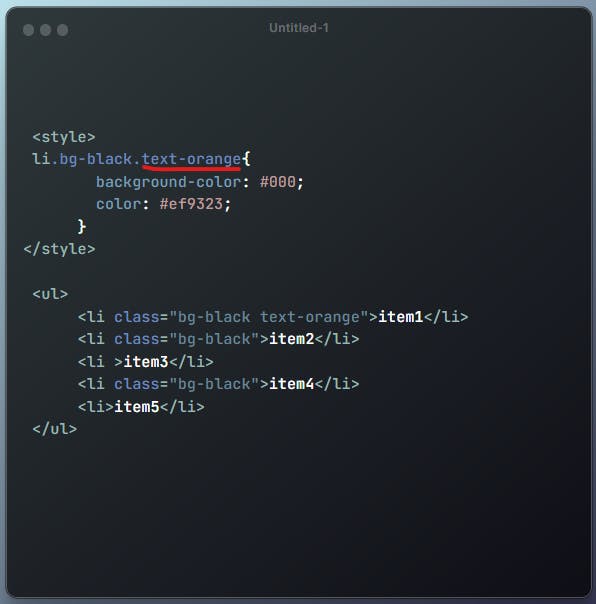
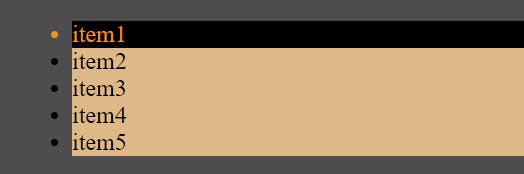
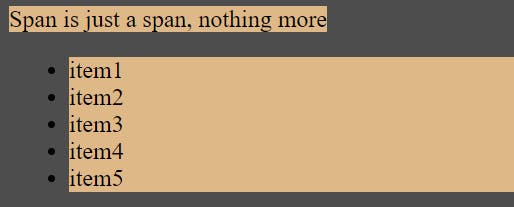
but if we write

It will produce this result

so we can see how selective we can be by using this property. You can use this not only with class but also with the IDs for this you need to maintain an order first id then the class name.For that you need do use this snippet

Combined Selectors: In this case when we want to select more than one property then we use this combined selector to use it you just need to use (,) for multiple selections. For example, if you want to select Span and li in one shot In Javascript then it is very useful.

output

Inside an Element selectors: This selector is for nesting purposes selection. For example, one DIV is there and that div contains two LI and one UL and that UL contains three LI and your job is to select those LI which are under the UL. I know this sounds confusing right?


Here just you need to follow an order. The intuition behind it if there is any UL inside the div it will select that and inside that UL if there is LI it will select that only that it

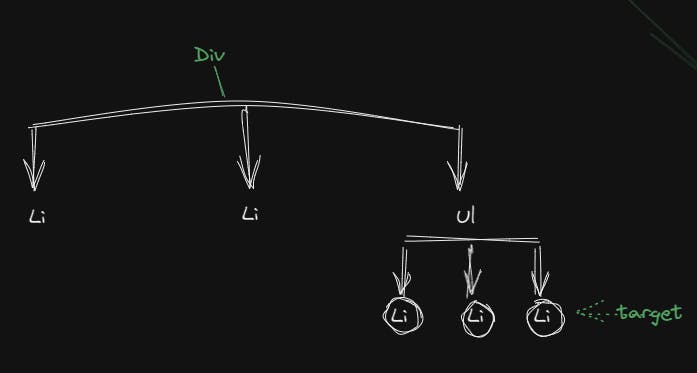
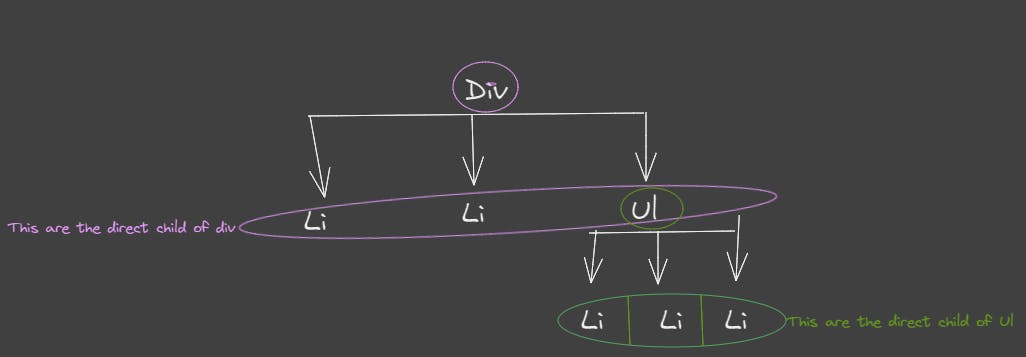
Direct Child Selectors: These we use to select the only direct child. Now what do I mean by a direct child I will show it with a diagram

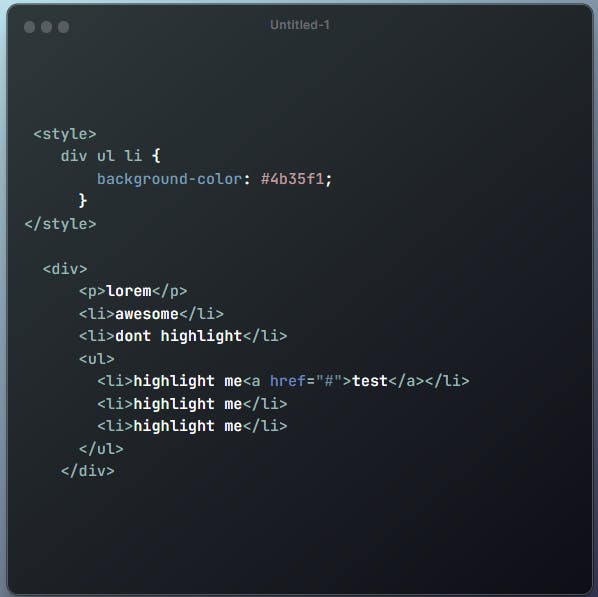
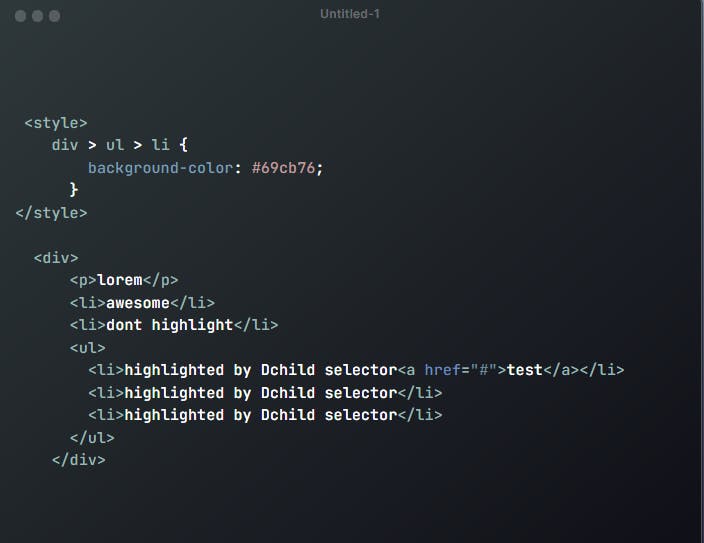
to use this we use order by order (>) so if we want to like if I want to select Li under the UL the syntax will be div>ul>li

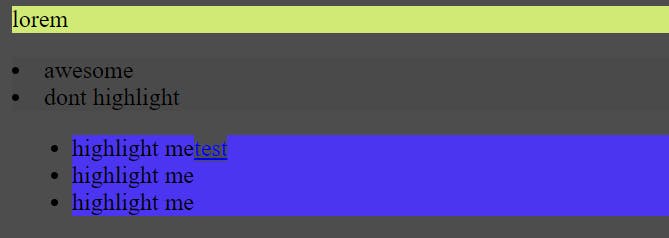
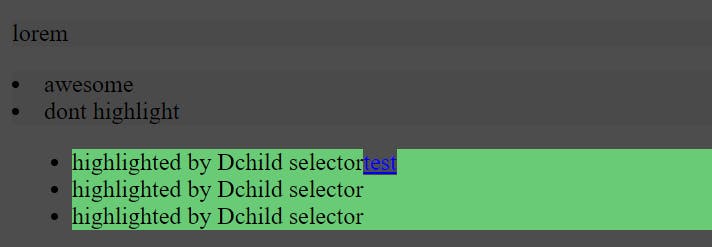
output

this is another alternative to Inside an element selector.
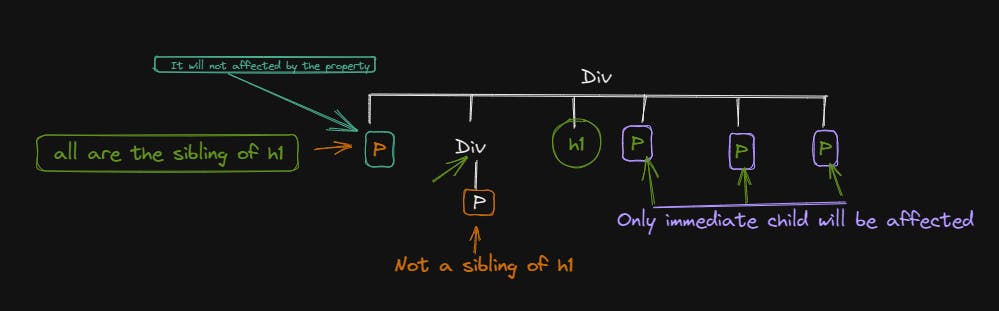
Sibling selectors: In this case there are two types
General Sibling Selector (~)
Adjacent Sibling Selector (+)
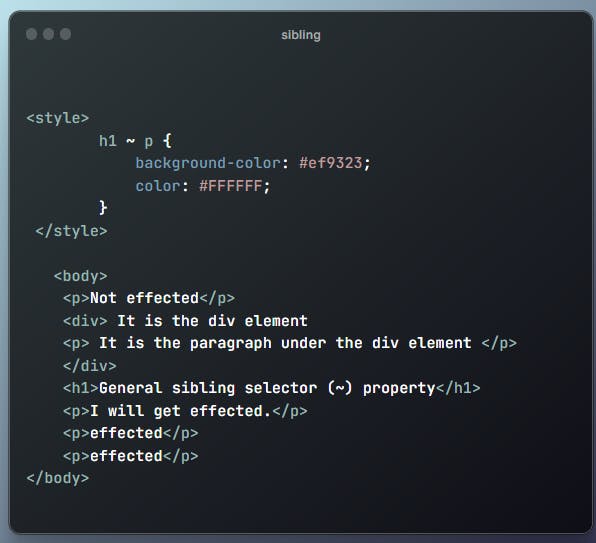
General Sibling Selector: It uses tlide (~) sign as the separator between the elements. It will affect immedeate siblings mentioned after this (~) sign.

you may ask where it will be use suppose you want that all image after this paragraph will get a border property that time we can use it.

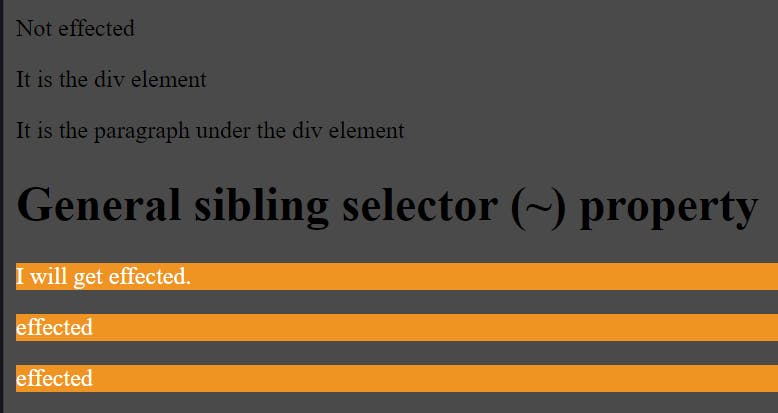
output

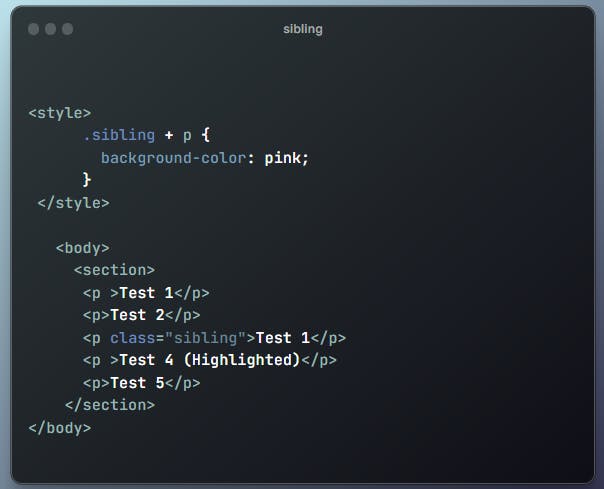
Adjacent Sibling Selector (+): We use the plus (+) sign as the separator between the elements. It will only select the element which is next to the specified tag.

output:

Bonus :
Do you know why we use # value to give colour to the webpage when it was working fine by giving only the color name? If I write background-color: Black and If I write background-color:#000000 visually both are the same for us but it is different for browsers like chrome, safari, edge they will interpret this may be differently and may not. To set a standard for the color they proposed this and there are 16 million(256[Red], 256[Green], 256[Blue]) colors in this world it not possible to name all 16 million colors for that also this was proposed.